Голый фронтенд, ошибки в вёрстке email и другие доклады FrontendConf
Доклады FrontendConf
На FrontendConf 2018 доклад Алексея Авдеева (Neuron.Digital) об эмоджи был лучшим по мнению участников конференции. В этот раз Алексей расскажет, зачем фронтендеру Docker, почему так важно уметь самостоятельно собирать своё приложение в контейнер и как этот инструмент может помочь, когда в вашу команду приходят новые разработчики.
Александр Рачила из AWG знает, чем отличаются обычные электронные письма от email-рассылок. На примерах вёрстки рассылок для большой компании Александр расскажет о непростительных ошибках верстальщика и особенностях почтовых клиентов в 2019 году. Узнаем, почему для рассылок не подходят популярные фреймворки для верстки писем.
Доклад Андрея Яманова (Sellerscale) называется «Голый фронтенд». Андрей обещал раскрыть тайну, как в 2019 году вернуть былую простоту в веб-разработку. Да, фронтенд постоянно радует нас нововведениями, которые упрощают жизнь программистов. Но при этом год от года сборки сайтов пухнут, а количество и сложность технологий растёт. И в 2019 году практически невозможно в одиночку написать приложение, которое соответствовало бы всем современным требованиям. Какое решение предлагает Андрей Яманов, узнаем на FrontendConf 2019.
История одной анимации
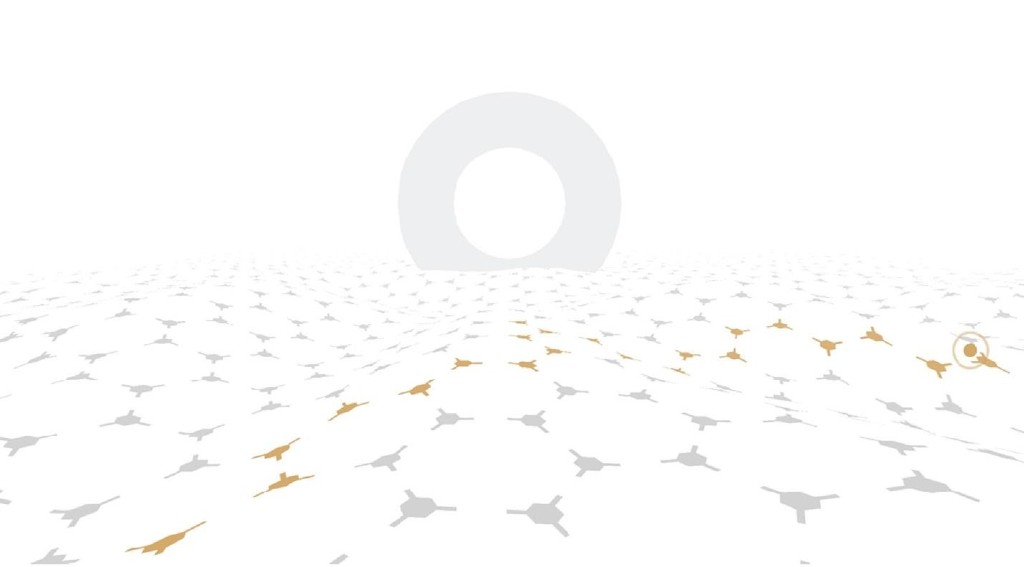
Юрий Артюх очень любит учиться чему-то новому, и иногда делает это прямо в процессе работы над проектом. Так, однажды дизайнер попросил сделать анимацию с «паутинкой» на запотевшем стекле. В процессе создания анимации фронтендеру пришлось познакомиться с WebGL.
Об истории проекта Юрий рассказал на FrontendConf в рамках РИТ++ 2019. Читайте нашу расшифровку этого рассказа. История идет от первого лица и включает в себя: Three.js, GLSL, Canvas 2D, графы и немного математики.
Drag&Drop-компоненты для слепых пользователей? Вы шутите?
Мы так привыкли к приложениям, где можно перетаскивать компоненты, сортировать todo-листы, создавать что-то новое, собирая вместе картинки, тексты, видео и т.д. Но что делать тем, кто не может воспользоваться Drag&Drop-компонентами, потому что просто не может их увидеть?
Сергей Кригер — фронтенд-разработчик в компании SinnerSchrader. Кроме фронтенд-разработки, активно интересуется темой веб-доступности. В мае на РИТ++ Сергей рассказал о создании Drag&Drop-компонентов для тех, кто не видит экран. Расшифровку доклада читайте на Хабре.